この記事はSRA Advent Calendar 2016の5日目の記事です。
最近は開発Projectの情報共有のためにオンプレで建てたRedmineやGitLabやconfluence等のチームコラボレーション機能を活用することが増えてきました。(ちょっと前まで、この用途ではファイル共有サーバに置かれたxlsやdocやpptが猛威を奮っていましたが)
記事を書いていて説明に図が欲しいときにどうするかというと、、、
(1)excelやastahで書いた図をbitmapとしてキャプチャして記事中に挿入してみる

↑こんな図を挿入する。見た目は満足だけど、図中の文字列で検索できないのが悩み。
(2)asciiアートで図をかく
↑書くのが辛い。それよりも一旦書いた図を編集するときがもっと辛い。もうひと押し。
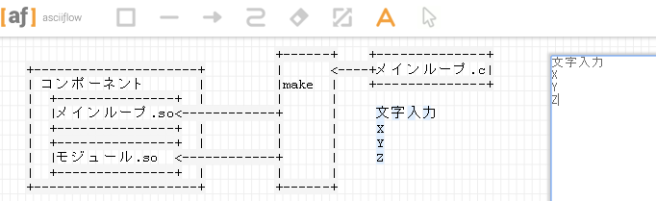
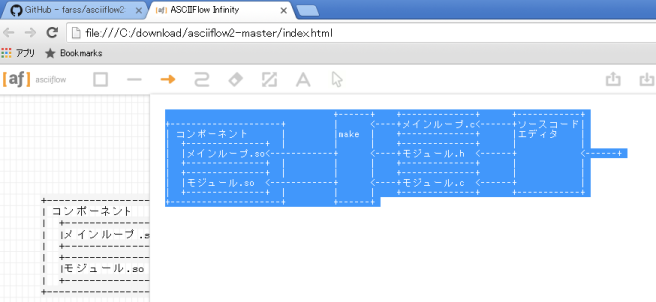
(3)asciiアートの入力&編集ツールを使ってかく
→asciiflowというツールが有る。JavaScriptで書かれていてdownloadしておけばオフラインでも利用可能なので企業内向き。
ここから→ https://github.com/farss/asciiflow2 (オリジナルからのFork。マルチbyteコードが扱える)
zipファイルをダウンロードして任意の場所に解凍後、index.htmlをWebブラウザで開けば起動

上に並んだアイコンを使って入力&編集

右上の上矢印アイコン押下でasciiアート出力。これをコピーして記事へペーストすればよい
(下矢印はasciiアート取り込み。出力と逆に記事の図をコピーしてきてペースト)
等幅フォントを使えるサービス/手元の環境(ブラウザ等)でないと残念な表示になりますが。
+------+ +--------------+
+---------------------+ | <----+メインループ.c|
| コンポーネント | |make | +--------------+
| +---------------+ | | |
| |メインループ.so<------------+ | 文字入力
| +---------------+ | | | X
| +---------------+ | | | Y
| |モジュール.so <------------+ | Z
| +---------------+ | | |
+---------------------+ +------+